ReactMonitor - Een app die ontwikkelaars helpt bij het debuggen en optimaliseren van hun React-applicaties
ReactMonitor is een app die ontwikkelaars helpt bij het debuggen en optimaliseren van hun React-applicaties.
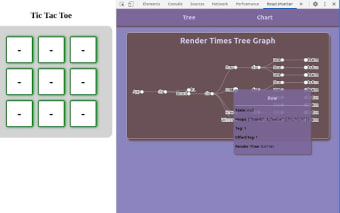
Het visualiseert de React-componentenstructuur om veranderingen in de status van componenten en props te visualiseren. Dat doet het door middel van een webSocket-verbinding tussen de browser van de gebruiker en de React-server. Op deze manier kan de ontwikkelaar een gedetailleerd overzicht krijgen van de volledige boomstructuur van de huidige staat van de applicatie en alle wijzigingen die zijn aangebracht.
ReactMonitor zal de boomstructuur aan de clientzijde in realtime bijwerken . Het houdt ook de status van de boom als een lokale status om de veranderingen aan de clientzijde te visualiseren.
Hoe werkt het?
Als ReactMonitor start, zullen de ReactServer en de ReactDOMServer zullen beide starten, luisterend naar de verbinding op poort 3000. De ontwikkelaar zal de ReactServer en de ReactDOMServer kunnen gebruiken om de applicatie te starten. De ontwikkelaar kan dan de app besturen om fouten op te sporen en te optimaliseren.